In unix environment we usually use mysql command prompt to work with mySQL databases. Sometimes its hard to view large data tables from this manner. phpMyAdmin comes handy in this.
Below are the simple steps how you could setup it in Ubuntu.
1. Do an apt-get install to phpmyadmin
sudo apt-get install phpmyadmin
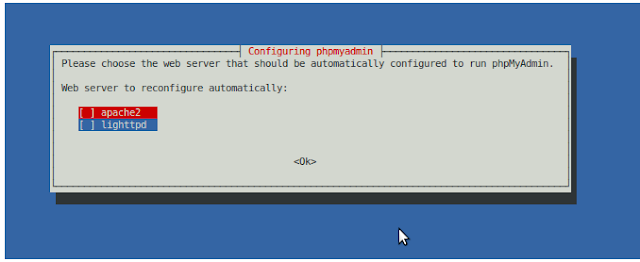
2. During the installation process it'll configure a web server and a database to run phpMyAdmin.
3. As final steps give user name and password to access the web console.
4. After the installation you can access phpMyAdmin via web console via http://localhost/phpmyadmin
5. Inside the admin console you may find all available mySQL databases listed in the top left corner of the window. Simply click on the required database to access it.
6. You can then browse, query, track, drop tables\data, import\export data using this console.
Day to day collection from work and self learning in QA, middleware, tech support spaces ..
Tuesday, November 9, 2010
Tuesday, November 2, 2010
Creating a gadget for WSO2 Gadget Server using Carbon Studio
I've converted my last post on WSO2 Carbon Studio and Gadget Server, to a tutorial with more description added.
It is published in WSO2 Oxygen tank - Library as "Creating a gadget for WSO2 Gadget Server using Carbon Studio"
It is published in WSO2 Oxygen tank - Library as "Creating a gadget for WSO2 Gadget Server using Carbon Studio"
Wednesday, October 13, 2010
Adding a gadget to WSO2 Gadget Server using cApp
In previous posts I've explained how to install WSO2 cApp into eclipse and how to start creating a WSO2 product artefact.
So as I promised in the earlier posts, here is how you create an artefact. In this post I will explain how to create a gadget which can be deployed in WSO2 Gadget Server and viewed from Gadgets' portal.
1. Create a cApp project as in here.
2. Create a gadget artefact.
Click on 'Create New artefact' button in root-artifact.xml in your cApp project and Select "Gadget" OR Right click on the cApp project you created and Select "Gadget". You will get 'New Gadget" creation wizard.
At the 'Name' prompt, give your gadget artifact a name and proceed.
In the next screen, specify a name for the folder containing you gadget specific artifacts and finish the wizard.
NOTE: The project that you will be creating the artifact in will appear selected in this window. If you want you can change it here.
So after this initial step you should have your project structure like this:
3. Develope the gadget code.
WSO2 cApp loads open social development environment (OSDE) in Eclipse. This is one of the plugins that is getting installed with cApp. So if you double click on your .xml file (maps.xml in my case) you will have the OSDE opened up on the right side of the IDE.
Now lets fill in the gadget code. The code that I am going to put in is a sample taken from googles gadget docs (http://code.google.com/apis/gadgets/docs/fundamentals.html#location).
In the proceeding steps I will show you how easy it is to create and deploy this using cApps.
And it is as simple as filling the tabs that you find at the bottom your IDE (see the image below).
ModulePrefs such as title, author, author_email can be filled in Basic tab - 'Attributes' section, fetures can be put in 'Features' section of the same.
I have a UserPref, 'loc' in my gadget which I created in 'UserPref' tab and yes I made it a required parameter. Since it doesn't have a default value I kept that option empty and I stick to default 'String' data type.
Then in the 'Content tab', I added my content. Click 'Add' button in 'Content' tab and say its an 'html' content (as you see in above code it is Content type="html"), and since I go by default view I can leave 'view' type empty.
After you do that, you will have an entry created for the view that you added just now and now you need to fill in the 'Content' to it. So fill in 'Content'; This includes all things you put within CDATA tags.
NOTE: You DON'T need to type in <![CDATA[ section, as OSDE prints it by itself. And nore you cannot have <html>, <head>, or <body> tags as having them violate the gadget rules.
That's it! now if you navigate to 'Source' tab, you will see you gadget's code there with complete, correct syntax and perfect alignments.
4. Add the gadget to server's gadget repository.
You need to have a WSO2 Gadget Server binary distribution with you. Download it from here, extract and you are ready.
While in J2EE perspective in eclipse, go to Server area and add a WSO2 Gadget Server as described here. This will let you start the server from within eclipse.
After you started the server; Login to Gadget Server admin console and navigate to '/_system/config/repository/dashboards/gadgets' folder in internal registry. You will see the gadget that was deployed from cApp in here.
You can view and edit your gadget code from here.
Now that we saw the gadget having deployed in the Server from cApp, we have to follow two more steps to make it available in Gadgets' portal where it is actually used.
i. Grant anonymous user permission to the gadget.
For this navigate to '/_system/config/repository/dashboards/' in Registry and grant all permissions to 'anonymous user' for gadgets folder.
ii. Add the gadget to gadget repository.
From 'Manage Gadget Server' menu access 'Gadget Repository'. Click 'Add New Gadget' link from there. You need to add the gadget's information there.
Gadget Name : Maps
Gadget URL : /registry/resource/_system/config/repository/dashboards/gadgets/maps.xml
You can add an image and description as you prefer.
iii. Make the gadget available by default
So now the gadget is added to the repository. We need to make it a default gadget.
Go to Gadget Repository and look for your maps gadget. Once you find it enable 'Make Default' and 'Show Gadget To Anonymous User' options.
Make Default -
Makes the gadget available to be added by any user who signs into gadget portal.
Show Gadget To Anonymous User -
Makes gadget available as a default gadget to non-signed in users.
5. Access the gadget from Gadgets' Portal
Now let's move to gadgets portal and use our gadget there.
i. Click on "View Portal' menu or directly accesss http://localhost:8080/portal
You could be automatically signed in as admin if you are in same browser session. Else click on 'Sign-in' link and sign in as admin (until u register a new user).
ii. Click on 'add tab' button on top of the portal window to add a new tab.
iii. Now let's our new gadget to this new tab. Click on 'Add Gadgets' button and it will open the gadget repository. Search for our 'maps' gadget and add it.
Return to the Dashboard and you'll see your gadgets!!!
So as I promised in the earlier posts, here is how you create an artefact. In this post I will explain how to create a gadget which can be deployed in WSO2 Gadget Server and viewed from Gadgets' portal.
1. Create a cApp project as in here.
2. Create a gadget artefact.
Click on 'Create New artefact' button in root-artifact.xml in your cApp project and Select "Gadget" OR Right click on the cApp project you created and Select "Gadget". You will get 'New Gadget" creation wizard.
At the 'Name' prompt, give your gadget artifact a name and proceed.
In the next screen, specify a name for the folder containing you gadget specific artifacts and finish the wizard.
NOTE: The project that you will be creating the artifact in will appear selected in this window. If you want you can change it here.
So after this initial step you should have your project structure like this:
3. Develope the gadget code.
WSO2 cApp loads open social development environment (OSDE) in Eclipse. This is one of the plugins that is getting installed with cApp. So if you double click on your .xml file (maps.xml in my case) you will have the OSDE opened up on the right side of the IDE.
Now lets fill in the gadget code. The code that I am going to put in is a sample taken from googles gadget docs (http://code.google.com/apis/gadgets/docs/fundamentals.html#location).
In the proceeding steps I will show you how easy it is to create and deploy this using cApps.
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Map of __UP_loc__" height="300"
author="Jane Smith"
author_email="xxx@google.com" />
<UserPref name="loc"
display_name="Location"
required="true" />
<Content type="html">
<![CDATA[
<script src="http://maps.google.com/maps?file=js" type="text/javascript"></script>
<div id="map" style="width: 100%; height: 100%;"></div>
<script type="text/javascript">
var prefs = new gadgets.Prefs();
var map = new GMap(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
var geocoder = new GClientGeocoder();
geocoder.getLatLng(prefs.getString('loc'), showMap)
function showMap(point) {
if (point!=null) {
map.centerAndZoom(point, 6);
}
};
</script>
]]>
</Content>
</Module>And it is as simple as filling the tabs that you find at the bottom your IDE (see the image below).
ModulePrefs such as title, author, author_email can be filled in Basic tab - 'Attributes' section, fetures can be put in 'Features' section of the same.
I have a UserPref, 'loc' in my gadget which I created in 'UserPref' tab and yes I made it a required parameter. Since it doesn't have a default value I kept that option empty and I stick to default 'String' data type.
Then in the 'Content tab', I added my content. Click 'Add' button in 'Content' tab and say its an 'html' content (as you see in above code it is Content type="html"), and since I go by default view I can leave 'view' type empty.
After you do that, you will have an entry created for the view that you added just now and now you need to fill in the 'Content' to it. So fill in 'Content'; This includes all things you put within CDATA tags.
NOTE: You DON'T need to type in <![CDATA[ section, as OSDE prints it by itself. And nore you cannot have <html>, <head>, or <body> tags as having them violate the gadget rules.
That's it! now if you navigate to 'Source' tab, you will see you gadget's code there with complete, correct syntax and perfect alignments.
4. Add the gadget to server's gadget repository.
You need to have a WSO2 Gadget Server binary distribution with you. Download it from here, extract and you are ready.
While in J2EE perspective in eclipse, go to Server area and add a WSO2 Gadget Server as described here. This will let you start the server from within eclipse.
After you started the server; Login to Gadget Server admin console and navigate to '/_system/config/repository/dashboards/gadgets' folder in internal registry. You will see the gadget that was deployed from cApp in here.
You can view and edit your gadget code from here.
Now that we saw the gadget having deployed in the Server from cApp, we have to follow two more steps to make it available in Gadgets' portal where it is actually used.
i. Grant anonymous user permission to the gadget.
For this navigate to '/_system/config/repository/dashboards/' in Registry and grant all permissions to 'anonymous user' for gadgets folder.
ii. Add the gadget to gadget repository.
From 'Manage Gadget Server' menu access 'Gadget Repository'. Click 'Add New Gadget' link from there. You need to add the gadget's information there.
Gadget Name : Maps
Gadget URL : /registry/resource/_system/config/repository/dashboards/gadgets/maps.xml
You can add an image and description as you prefer.
iii. Make the gadget available by default
So now the gadget is added to the repository. We need to make it a default gadget.
Go to Gadget Repository and look for your maps gadget. Once you find it enable 'Make Default' and 'Show Gadget To Anonymous User' options.
Make Default -
Makes the gadget available to be added by any user who signs into gadget portal.
Show Gadget To Anonymous User -
Makes gadget available as a default gadget to non-signed in users.
5. Access the gadget from Gadgets' Portal
Now let's move to gadgets portal and use our gadget there.
i. Click on "View Portal' menu or directly accesss http://localhost:8080/portal
You could be automatically signed in as admin if you are in same browser session. Else click on 'Sign-in' link and sign in as admin (until u register a new user).
ii. Click on 'add tab' button on top of the portal window to add a new tab.
iii. Now let's our new gadget to this new tab. Click on 'Add Gadgets' button and it will open the gadget repository. Search for our 'maps' gadget and add it.
Return to the Dashboard and you'll see your gadgets!!!
Tuesday, October 12, 2010
How to add a WSO2 Carbon server to cApps
You can add WSO2 Carbon Servers to Carbon Studio and deploy, undeploy artefacts created from cApp. This is how you do it.
1. You need to have a binary distribution of a WSO2 Carbon Server with you. For this post I will be using WSO2 Gadget Server. Download it from here and extract.
2. Install Carbon Studio in you eclipse IDE as described in here.
3. In the 'Server view', right click and Select New > Server and the "New Server" wizard will appear.
4. Scroll down in the servers types until and you'll see 'WSO2' at the very bottom. Expand this and there'll be two server types.
i. WSO2 Carbon 3.0.1 based Server
ii. WSO2 Carbon 3.1 based Servers
Select the server type based on the binary you had extracted in step 1 above. I will be using 'WSO2 Carbon 3.0.1 based Server' which matches the distro I downloaded in step 1.
5. After selecting the server type, you can change the 'Server's host name', 'Server Name' if you want or can leave with defaults.
6. Then we need to set the 'Server runtime environment'. Click on the 'Add..' link next to 'Server runtime environment' field and it will open up a window for you to select the runtime.
In this, browse for you Carbon Home, that is you need to browse for the location where you extracted the Carbon Server distribution. Press 'Finish' and return to parent window.
7. In the parent window proced to the next step, where its asking you to set the ports for your server. You can accespt defeault ot change as you wish. In my case I am changing first two ports as the Gadget Server runs on 8080/8443 by default.
You also can enable options such as;
i. Bring up the carbon home in the browser when this server starts -
Will launch server's admin console in you browser, after ther server is started via cApp.
ii. Enable hot update of published server modules -
Hot update feature will be enabled where all changes you do to your deplyed modules will be updated then and there (without you restarting the server).
iii.Enable osgi console -
osgi prompt will appear at the server startup and you will be able run osgi commands on the start-up console.
8. In the next step it will give you a panel where you can add\remove applications to your server. For the time being let's not add applications now and we'll only start the server. So press 'Finish'.
9. Now you'll find your server appearing in the 'Server view'. Right click on it and select start from the menu. And the server will be gracefully started !!!.
1. You need to have a binary distribution of a WSO2 Carbon Server with you. For this post I will be using WSO2 Gadget Server. Download it from here and extract.
2. Install Carbon Studio in you eclipse IDE as described in here.
3. In the 'Server view', right click and Select New > Server and the "New Server" wizard will appear.
4. Scroll down in the servers types until and you'll see 'WSO2' at the very bottom. Expand this and there'll be two server types.
i. WSO2 Carbon 3.0.1 based Server
ii. WSO2 Carbon 3.1 based Servers
Select the server type based on the binary you had extracted in step 1 above. I will be using 'WSO2 Carbon 3.0.1 based Server' which matches the distro I downloaded in step 1.
5. After selecting the server type, you can change the 'Server's host name', 'Server Name' if you want or can leave with defaults.
6. Then we need to set the 'Server runtime environment'. Click on the 'Add..' link next to 'Server runtime environment' field and it will open up a window for you to select the runtime.
In this, browse for you Carbon Home, that is you need to browse for the location where you extracted the Carbon Server distribution. Press 'Finish' and return to parent window.
7. In the parent window proced to the next step, where its asking you to set the ports for your server. You can accespt defeault ot change as you wish. In my case I am changing first two ports as the Gadget Server runs on 8080/8443 by default.
You also can enable options such as;
i. Bring up the carbon home in the browser when this server starts -
Will launch server's admin console in you browser, after ther server is started via cApp.
ii. Enable hot update of published server modules -
Hot update feature will be enabled where all changes you do to your deplyed modules will be updated then and there (without you restarting the server).
iii.Enable osgi console -
osgi prompt will appear at the server startup and you will be able run osgi commands on the start-up console.
8. In the next step it will give you a panel where you can add\remove applications to your server. For the time being let's not add applications now and we'll only start the server. So press 'Finish'.
9. Now you'll find your server appearing in the 'Server view'. Right click on it and select start from the menu. And the server will be gracefully started !!!.
Tuesday, September 28, 2010
Gadgets - Lesson 2
In the last lesson we introduced ModulePrefs as one of the main elements in a gadget. We also said it carries the gadget's characteristics such as its title, author, description etc.
The sample gadget source below shows how these attributes should appear within ModulePrefs.
ModulePrefs is also a container for features, metadata and processing rules. <locale> is one such elements. This is used to incorporate the internationalization feature to the gadget. It is a nested element within <ModulePrefs>. You can see how it is used in the above code segment.
The sample gadget source below shows how these attributes should appear within ModulePrefs.
<?xml version="1.0" encoding="UTF-8"?> <Module> <ModulePrefs title="This is lession2" height="250" scaling="false" author="yumani"> <locale lang="en" country="us"/> <locale lang="ja" country="jp"/> </ModulePrefs> <Content type="html"> <![CDATA Hello, World! ]] </Content> </Module>
ModulePrefs is also a container for features, metadata and processing rules. <locale> is one such elements. This is used to incorporate the internationalization feature to the gadget. It is a nested element within <ModulePrefs>. You can see how it is used in the above code segment.
Gadgets - Lesson 1
What is a gadget?
Whats ia a gadget, here are definitions from wikipedia and igoogle (as of 28 Sep, 10).
wikipedia:
In the software industry, "gadget" refers to computer programs that provide services without needing an independent application to be launched for each one, but instead run in an environment that manages multiple gadgets. There are several implementations based on existing software development techniques, like JavaScript, form input, and various image formats. (wikipedia, 27,Sep 2010)
igoogle:
Gadgets are simple HTML and JavaScript applications that can be embedded in webpages and other apps (http://code.google.com/apis/gadgets/).
So as it says from above a gadget is an application which is simple, and allows to put HTML/javascript code, and can be embedded in multiple web applications and viewed by many.
In this post and few other posts following, I will be writing about different elements of gadgets. And here goes the first!!!
Let's start with basics
This is a basic Gadget. This shows the basic ingredients of a gadget - Module, Module Prefs, Content.
Module
Denotes that it is a gadget. So you need to keep all your gadget source within tags.
ModulePrefs
Holds the information about the gadget. This can include title of the gadget, description, hight, title_url, author, author_email, screen_shot, thumbnail.
Content
Says to which content type gadget belongs to; it can be "html" or "url". Means this can hold the HTML code or a link to an external content. tag contains the real work of a gadget. It gives the programming logic and the HTML code for appearance.
Other than above we also have;
<?xml >
This line is to indicate the gadget code is of XML document type. The standard XML declaration we use for gadgets is <?xml version="1.0" encoding="UTF-8" ?>. Means it supports xml 1.0 specification and unicode encoding type of UTF-8.
<![CDATA[
Indicates the data within these tags should not be passed by the XML parser. Hence all you HTML\jvascript code related to the gadgets appearance and programming logic should go here.
Whats ia a gadget, here are definitions from wikipedia and igoogle (as of 28 Sep, 10).
wikipedia:
In the software industry, "gadget" refers to computer programs that provide services without needing an independent application to be launched for each one, but instead run in an environment that manages multiple gadgets. There are several implementations based on existing software development techniques, like JavaScript, form input, and various image formats. (wikipedia, 27,Sep 2010)
igoogle:
Gadgets are simple HTML and JavaScript applications that can be embedded in webpages and other apps (http://code.google.com/apis/gadgets/).
So as it says from above a gadget is an application which is simple, and allows to put HTML/javascript code, and can be embedded in multiple web applications and viewed by many.
In this post and few other posts following, I will be writing about different elements of gadgets. And here goes the first!!!
Let's start with basics
This is a basic Gadget. This shows the basic ingredients of a gadget - Module, Module Prefs, Content.
<?xml version="1.0" encoding="UTF-8" ?></xml> <![CDATA[ Hello, world! ]]>
Module
Denotes that it is a gadget. So you need to keep all your gadget source within
ModulePrefs
Holds the information about the gadget. This can include title of the gadget, description, hight, title_url, author, author_email, screen_shot, thumbnail.
Content
Says to which content type gadget belongs to; it can be "html" or "url". Means this can hold the HTML code or a link to an external content.
Other than above we also have;
<?xml >
This line is to indicate the gadget code is of XML document type. The standard XML declaration we use for gadgets is <?xml version="1.0" encoding="UTF-8" ?>. Means it supports xml 1.0 specification and unicode encoding type of UTF-8.
<
Now you'll have a project created (with the name you gave) in the 'Project Explore'. Expand the project folder and you'll find its initial content as shown below;
2. Create an artifact
Double click on root-artifact.xml. Click on 'Create New Artifact' button. You will get a drop down menu, which will have all WSO2 artifacts that are supported up to now.
From the menu simply select the artifact you need to create.
I will explain how to create few ESB artefacts in my next posts.
So to start off with, you need to have eclipse IDE, (preferably, eclipse-jee-galileo) and install WSO2 cApp following the steps in here.
After WSO2 cApp is installed and the IDE is restarted, do following;
1. Create a WSO2 project
Go to File > New > Project. This will open up the 'New Project' wizard.
You have two menu options for this:
- You can either select 'Carbon Application Project' option that appear at the beginning of the list.
- Or you can select 'WSO2' at the bottom, which will also give 'Carbon Application Project' when you expand it.
In the next step, give your project a name and 'finish' the wizard.

Now you'll have a project created (with the name you gave) in the 'Project Explore'. Expand the project folder and you'll find its initial content as shown below;
- JRE System library - Jars from your java runtime
- java-src -the place where you keep the java src files
- Artifacts - you will have this empty when you start. Later when you create an artifact, it will appear inside this.
- root-artifact.xml - Is the place which manages you project
- Server Roles - Server roles that you can specify for each of your artefact.
2. Create an artifact
Double click on root-artifact.xml. Click on 'Create New Artifact' button. You will get a drop down menu, which will have all WSO2 artifacts that are supported up to now.
From the menu simply select the artifact you need to create.
I will explain how to create few ESB artefacts in my next posts.
Friday, July 16, 2010
How to install WSO2 cApp in eclipse
Am using eclipse-jee-galileo-linux-gtk.tar.gz for this. and a milestone release of WSO2 cApp plugin, which can be downloaded from here.
1. Firstly extract you eclipse distribution and launch it.
2. Then Go to Help menu and select "Install Software"
3. Click on the 'Add' button at the top corner of the 'Install' DBox to add the location where the software resides.
4. In the 'Add site' DBox, click on 'Archive' button and navigate to the location where you downloaded WSO2 cApp plugin (wso2-eclipse-ide-tools-1.0.0.M11.zip).
5. When the achive is added, all the software available in it will appear in the small text area below it.
Remember : You need to have "group items by category" checkbox unchecked.
4. Out of the above list, select "WSO2 Carbon Studio Feature" and press Next to proceed and move on until completion.
That's it. Now you have WSO2 cApp integrated to eclipse IDE.
1. Firstly extract you eclipse distribution and launch it.
2. Then Go to Help menu and select "Install Software"
3. Click on the 'Add' button at the top corner of the 'Install' DBox to add the location where the software resides.
4. In the 'Add site' DBox, click on 'Archive' button and navigate to the location where you downloaded WSO2 cApp plugin (wso2-eclipse-ide-tools-1.0.0.M11.zip).
5. When the achive is added, all the software available in it will appear in the small text area below it.
Remember : You need to have "group items by category" checkbox unchecked.
4. Out of the above list, select "WSO2 Carbon Studio Feature" and press Next to proceed and move on until completion.
That's it. Now you have WSO2 cApp integrated to eclipse IDE.
Sunday, June 13, 2010
WSO2 Stratos, the first 100% open source cloud platform for enterprise applications
“At a time when IT developers can create a new application in one month, taking months to provision and deploy servers and systems no longer makes strategic or economic sense,” said Dr. Sanjiva Weerawarana, WSO2 founder and CEO.
Read on @ http://www.itpro.lk/node/6962
Read on @ http://www.itpro.lk/node/6962
Wednesday, June 9, 2010
Testing Cloud Services
WSO2 Stratos is a comprehensive, powerful PaaS solution which, WSO2 released newly. It is based on revolutionary Carbon platform and is a self-serving, multi-tenant, elastic runtime for private and public cloud infrastructures.
In this new deployment, Stratos has enabled WSO2 products as services. With it whole WSO2 middle-ware platform is available in the cloud as services.
So how was these services tested. As Paul has mentioned in one of his blog posts (Cloud Native), there are a set of technical attributes that the team take account of, to work well in a cloud environment. Out of these, Mutlitanency and Self servicing abilities were tested with more emphasis in this alpha release.
How you do this:
1. Access Stratos from https://cloud.wso2.com/ and you will have Stratos Manager who is the entry point to wso2 cloud services.
2. Register a tenant in Startos Manager by going through the registration process that is available there in main page. This is a very simple process where you are asked to give only the domain name, administrator's credentials and security captcha.
After a successful registration, you can sign-in to Stratos using the admin account which would be admin_name@domainname. For an example, if I have my domain as 'ranaweera.lk' and administrator as 'admin', I can sign-in as 'admin@ranaweera.lk'
So that's about registering. This initial user is called the tenant-admin. After registering the organization, the tenant-admin can;
- create users within it,
- create various roles and assign users to them,
- enable\disable services.
Tenant-users can;
- login and access the enabled cloud services,
- deploy there own web services,
- deploy mashups,
- apply security, change policies, apply throttling, engage modules etc to these services.
Few illustrative cases on this are;
Managing users:
From Stratos Manager, if you access 'Users & Roles' option, it allows you to add new users and roles in addition to existing admin user and role. While adding roles you can select the set of permissions you need to assign to a certain role. A user can be assigned one or many roles and vice versa. This is similar to the user management functionality we already have in all WSO2 products.
These users who were added above, are called 'tenant users'. A tenant user can login to 'Stratos Manager' from https://cloud.wso2.com/. The user credentials that the admin assigned at the time the user was created must be used here. After signing-in to Stratos Manager, he will see all the cloud services that the tenant-admin has enabled for the tenant.
He then can sign-in to the cloud services using the same credentials.
Theming:
The tenant admin also can update the theme of his tenant by going to 'Theme' menu. There are few default themes as well as a 'customize' option.
A theme that is applied at the Cloud Manager level should be propagate to all the cloud services within that tenant.
Billing:
This feature lets the billing information for the tenant viewable by the admin role. This component is still in development stages, so there'll be more to be said under this in future..
All the above can be done without a third party involvement making it 'self serving'. It is for the tenant administrator to manage with his tenant users.
Mutlitanancy within Stratos is the ability it provides multiple organizations to register , Stratos Manager and work simultaneously, within their own domain. Like in our real world scenarios here the details of one organization should be private and shared only within it.
Lets simulate a step by step procedure of creating this environment;
1. First create a tenant (tenant A) and add users to it.
2. Create another tenant (tenat B) and add user to it too.
The tenant admin and users of tenant A could only access\view\edit services within their tenant. The admin and tenant users in tenant B are totally blind about the existent of tenant A.
We can use this environment to run through scenarios such as below;
Now if you sign-in to tenant-B. Neither the admin nor the users of tenant B can access or see the services created by tenant A users. Because the two domains are two seperate entities.
Of course there are a set of system samples which will be available for all users by default. These are deployed under 'system' user.
Multitanancy in task-scheduling:
If a user\admin from a tenant schedule a task, (This is available in Cloud Mashup Server, from Configure > Scheduled Tasks menu), it will be visible and operational only within the tenant which originated it.
Multitanancy in gadgets:
In the Cloud Gadget, it allows the users to add gadgets of their desire. It lets him design their own gadget environment by adding\editing\deleting new tabs, new gadgets in their environment. All these customization done by a user (may it be the tenant user or tenant admin) is strictly for that particular user's account.
And, also these settings are not shared among tenants!
Cloud Gadget also lets you a community feature which facilitates gadgets' rating and commenting. A comment or a rating submitted by one tenant user can be viewable by other tenant users. But they are not shared with another tenant.
There's also a feature which gives you an update on the number of users who are using a particular gadget at a given time. This count is based on the users who use the gadget within a given tenant. It is not shared among tenants.
Mutlitenancy in entitlement policies:
You can create entitlement policies by going to Cloud Identity. These policies that you create in your tenant will be used only within it. And yes, these xcml policies can be used among the could services you have within your tenant.
For an example you should be able to do what is said in here.
Multitenancy in keystores/relying parties:
Again, Cloud Identity lets you store your relying party certificates and keystores. Similar to other scenarios these also tenant specific and blind to other tenants.
Likewise there's more and more scenarios you get to exercise and of course 'apply' in real world using WSO2 Stratos, which has whole of WSO2 middleware platform available in a single environment as services. Instead of having several servers started separately, here you have all the servers available at once. You can intercommunicate with them much easily.
In this new deployment, Stratos has enabled WSO2 products as services. With it whole WSO2 middle-ware platform is available in the cloud as services.
So how was these services tested. As Paul has mentioned in one of his blog posts (Cloud Native), there are a set of technical attributes that the team take account of, to work well in a cloud environment. Out of these, Mutlitanency and Self servicing abilities were tested with more emphasis in this alpha release.
Self Servicing
Self-service means creating and managing your own tenant in the Stratos application. With this one could register his own organization (tenant) and manage the services, users within it.How you do this:
1. Access Stratos from https://cloud.wso2.com/ and you will have Stratos Manager who is the entry point to wso2 cloud services.
2. Register a tenant in Startos Manager by going through the registration process that is available there in main page. This is a very simple process where you are asked to give only the domain name, administrator's credentials and security captcha.
After a successful registration, you can sign-in to Stratos using the admin account which would be admin_name@domainname. For an example, if I have my domain as 'ranaweera.lk' and administrator as 'admin', I can sign-in as 'admin@ranaweera.lk'
So that's about registering. This initial user is called the tenant-admin. After registering the organization, the tenant-admin can;
- create users within it,
- create various roles and assign users to them,
- enable\disable services.
Tenant-users can;
- login and access the enabled cloud services,
- deploy there own web services,
- deploy mashups,
- apply security, change policies, apply throttling, engage modules etc to these services.
Few illustrative cases on this are;
Managing users:
From Stratos Manager, if you access 'Users & Roles' option, it allows you to add new users and roles in addition to existing admin user and role. While adding roles you can select the set of permissions you need to assign to a certain role. A user can be assigned one or many roles and vice versa. This is similar to the user management functionality we already have in all WSO2 products.
These users who were added above, are called 'tenant users'. A tenant user can login to 'Stratos Manager' from https://cloud.wso2.com/. The user credentials that the admin assigned at the time the user was created must be used here. After signing-in to Stratos Manager, he will see all the cloud services that the tenant-admin has enabled for the tenant.
He then can sign-in to the cloud services using the same credentials.
Theming:
The tenant admin also can update the theme of his tenant by going to 'Theme' menu. There are few default themes as well as a 'customize' option.
A theme that is applied at the Cloud Manager level should be propagate to all the cloud services within that tenant.
Billing:
This feature lets the billing information for the tenant viewable by the admin role. This component is still in development stages, so there'll be more to be said under this in future..
All the above can be done without a third party involvement making it 'self serving'. It is for the tenant administrator to manage with his tenant users.
Multitanancy
Mutlitanancy within Stratos is the ability it provides multiple organizations to register , Stratos Manager and work simultaneously, within their own domain. Like in our real world scenarios here the details of one organization should be private and shared only within it.
Lets simulate a step by step procedure of creating this environment;
1. First create a tenant (tenant A) and add users to it.
2. Create another tenant (tenat B) and add user to it too.
The tenant admin and users of tenant A could only access\view\edit services within their tenant. The admin and tenant users in tenant B are totally blind about the existent of tenant A.
We can use this environment to run through scenarios such as below;
Multitanancy in mashups (js services):
If the Cloud Mashup Sever was enabled as a service and tenant admin sign-in to it. He can create a javascript service in it. Lets say our admin has created a service which scrapes updates from a site and sends emails to a set of recipients. This service should be available for other tenant users to view and use. They should be able to edit it depending on the permissions granted by the admin. This mashup should appear in the service list with the author's name.Now if you sign-in to tenant-B. Neither the admin nor the users of tenant B can access or see the services created by tenant A users. Because the two domains are two seperate entities.
Of course there are a set of system samples which will be available for all users by default. These are deployed under 'system' user.
Multitanancy in task-scheduling:
If a user\admin from a tenant schedule a task, (This is available in Cloud Mashup Server, from Configure > Scheduled Tasks menu), it will be visible and operational only within the tenant which originated it.
Multitanancy in gadgets:
In the Cloud Gadget, it allows the users to add gadgets of their desire. It lets him design their own gadget environment by adding\editing\deleting new tabs, new gadgets in their environment. All these customization done by a user (may it be the tenant user or tenant admin) is strictly for that particular user's account.
And, also these settings are not shared among tenants!
Cloud Gadget also lets you a community feature which facilitates gadgets' rating and commenting. A comment or a rating submitted by one tenant user can be viewable by other tenant users. But they are not shared with another tenant.
There's also a feature which gives you an update on the number of users who are using a particular gadget at a given time. This count is based on the users who use the gadget within a given tenant. It is not shared among tenants.
Mutlitenancy in entitlement policies:
You can create entitlement policies by going to Cloud Identity. These policies that you create in your tenant will be used only within it. And yes, these xcml policies can be used among the could services you have within your tenant.
For an example you should be able to do what is said in here.
Multitenancy in keystores/relying parties:
Again, Cloud Identity lets you store your relying party certificates and keystores. Similar to other scenarios these also tenant specific and blind to other tenants.
Likewise there's more and more scenarios you get to exercise and of course 'apply' in real world using WSO2 Stratos, which has whole of WSO2 middleware platform available in a single environment as services. Instead of having several servers started separately, here you have all the servers available at once. You can intercommunicate with them much easily.
Thursday, March 4, 2010
Creating a MySQL database for WSO2 Carbon 3.x.x products
WSO2 Carbon products have an inbuilt H2 database. Additionally the Carbon framework allows you to switch to the databases such as Oracle, MSSQL,MySQL, Derby, DB2.
You can easily switch between these databases by;
- creating a database schema within the relevant RDBMS
- point the configuration scripts to that db
- copy the drivers
- start the server with -Dsetup
I will describe these steps in a separate post.
This post is about how you can manually configure the database. I will be using MySql in my illustration. And I will be using WSO2 Identity Server 3.0 -alpha releases for this.
Creating MySQL database for WSO2 Carbon
-----------------------------------------------------------------
1. Download a wso2 identity server 3.0 alpha release
2. Navigate to the location where you have the mysql script. i.e. CARBON_HOME/dbscripts
3. Open a command prompt from that location and login to mysql from cmd prompt
4. Create a database. Create user and grant access
6. Run the mysql.sql script. This will configure the database.
7. Copy the database driver to CARBON_HOME\repository\components\lib. I used mysql-connector-java-5.1.7-bin.jar, which is the official JDBC driver for MySQL. It can be downloaded from here.
8. Configure usermanager and registry scripts, which reside in CARBON_HOME/repository/conf
registry.xml
user-mgt.xml
You can easily switch between these databases by;
- creating a database schema within the relevant RDBMS
- point the configuration scripts to that db
- copy the drivers
- start the server with -Dsetup
I will describe these steps in a separate post.
This post is about how you can manually configure the database. I will be using MySql in my illustration. And I will be using WSO2 Identity Server 3.0 -alpha releases for this.
Creating MySQL database for WSO2 Carbon
-----------------------------------------------------------------
1. Download a wso2 identity server 3.0 alpha release
2. Navigate to the location where you have the mysql script. i.e. CARBON_HOME/dbscripts
3. Open a command prompt from that location and login to mysql from cmd prompt
mysql -u root -p
4. Create a database. Create user and grant access
create database regdb; GRANT ALL ON regdb.* TO regadmin@localhost IDENTIFIED BY "regadmin";
6. Run the mysql.sql script. This will configure the database.
use regdb; source mysql.sql
7. Copy the database driver to CARBON_HOME\repository\components\lib. I used mysql-connector-java-5.1.7-bin.jar, which is the official JDBC driver for MySQL. It can be downloaded from here.
8. Configure usermanager and registry scripts, which reside in CARBON_HOME/repository/conf
registry.xml
<currentDBConfig>mysql-db</currentDBConfig>
<dbConfig name="mysql-db">
<url>jdbc:mysql://localhost:3306/regdb</url>
<userName>regadmin</userName>
<password>regadmin</password>
<driverName>com.mysql.jdbc.Driver</driverName>
<maxActive>80</maxActive>
<maxWait>6000</maxWait>
<minIdle>5</minIdle>
</dbConfig>
user-mgt.xml
<Database>
<URL>jdbc:mysql://localhost:3306/regdb</URL>
<UserName>regadmin</UserName>
<Password>regadmin</Password>
<Dialect>mysql</Dialect>
<Driver>com.mysql.jdbc.Driver</Driver>
</Database>
Subscribe to:
Comments (Atom)
Featured
Selenium - Page Object Model and Action Methods
How we change this code to PageObjectModel and action classes. 1 2 3 driver . findElement ( By . id ( "userEmail" )). sendKeys (...
Popular Posts
-
These days I am involved in testing a migration tool which demands in testing the application's migration against several databases. In ...
-
Came across this error while executing an oracle script: ORA-30036: unable to extend segment by 8 in undo tablespace 'UNDO' ORA...
-
Iterator mediator breaks a message from the given xpath pattern and produces smaller messages. If you need to collect an attribute value ...
-
In this scenario we will be monitoring requests and responses passed through a proxy service in WSO2 ESB. The proxy service is calling an in...